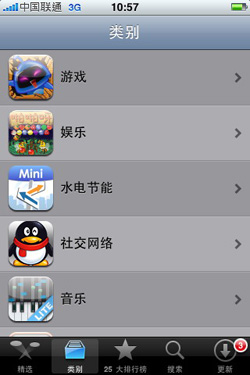
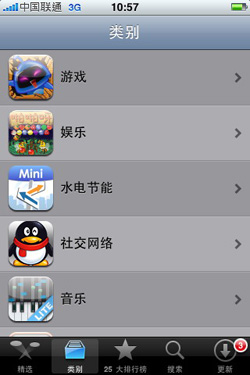
相信很多人都喜欢iphone 酷炫的界面,虽然android的原生控件已经足够漂亮,但是往往不能满足用户越来越挑剔的眼光。其实,我们完全可以自己来绘制界面。今天我就来分享下做一个和iphone一样的tab界面。下面先来看下iphone上的效果

在开始之前,我们必须掌握最基础的,也就是android中图形界面的绘制。首先讲下简单图形的绘制,这里我们就借绘制这个
 的背景部分来讲下吧。直接看代码
的背景部分来讲下吧。直接看代码
在xml中这样配置
这样就会得到如下的效果,这显然不是我们想要的。

不过别着急,我们只要在onDraw()这个方法里面添加如下一段代码:
通过循环的绘制,我们就可以得到如下的效果

是不是很简单呢。图形绘制中还有一个比较重要的是贴图的绘制。同样这个例子,我们在这个背景上绘制一个图标,非常的简单,同样在onDraw()这个方法里面添加如下代码
代码非常简单,第一行获得图片资源,第二行第一一个画笔,同时打开抗锯齿和过滤,第三行设置画笔颜色,最后一行绘制图片。
来看看效果

还不错吧,当然要实现完全的tab效果,这还是远远不够的。今天就写到这吧,天冷啊,手都冻僵了,明天或者后天我再接着写,从而最终实现和iphone一样的tab,当然也有完全可以替代原生tab的功能。大家有什么问题可以留言讨论哈。
分享到:














相关推荐
android UI进阶之实现listview中checkbox的多选与记录
androidUI进阶之实现listview的下拉加载.pdf
android_UI进阶之style和theme的总结,供学习交流,谢谢~
android_UI进阶之实现listview的下拉加载,实用简单
android页面滑动效果。
该文档详细介绍了listView的分页加载
android仿iphone滚轮UI效果。源码实现
android UI进阶之android中隐藏的layout 抽屉的使用方法,需要的朋友可以参考一下
自UI工作原理:Viewgroup/View/Window/WindowManager之间关系 Android事件分发机制 View重要属性和方法 自定义控件实现
Android Drawable 概述 Bitmap & .9.png Shape XML StateListDrawable Android图形编程 类简介 Canvas Paint Typeface
UI之高仿iphone短信发送气泡效果,已经测试,请放心使用,在android2.3下即可运行
Android 基于TabLayout实现的TAB页导航切换效果 仿今日头条底部的TAB选项卡效果,TabLayout与ViewPager结合使用可以达到点击tab更新ViewPager、滑动ViewPager更新Tab的效果。这种效果现在在PC端、移动设备端已经很...
第05章 UI进阶.html
最初的下拉加载应该是ios上的效果,现在很多应用如新浪微博等都加入了这个操作。即下拉listview刷新列表,这无疑是一个非常友好的操作。今天就和大家分享下这个操作的实现。先看下运行效果: 代码参考国外朋友...
本项目是一个高仿微米UI的项目,虽然是个UI项目但是很多东西还是值得学习和借鉴的,例如里面漂亮的仿IOS开关、仿QQ的圆角退出登录按钮 、字母索引、图文混编、九宫格图片多选、二维码扫描、仿微信的附近的人列表、仿...
安卓Android源码——UI设计之 仿做蘑菇街UI设计 源码.zip
现在的大多数应用都会有一个欢迎引导页面如图所示通过左右滑动来告知用户一些功能特性这个引导图效果用ViewPager可以很轻松的实现 正如前面所说ViewPager是用来展示一组数据的所以肯定需要Adapter来绑定数据和v
仿iPHONE UI C#源码 仿iPHONE UI C#源码 仿iPHONE UI C#源码