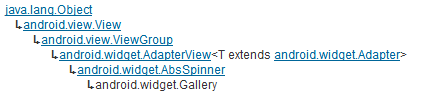
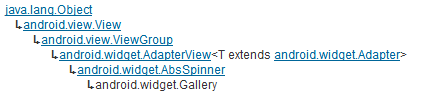
Gallery 是Android官方提供的一个View容器类,继承于AbsSpinner类,用于实现页面滑动效果。
![]()

从上面的继承关系可以看出,AbsSpinner类继承自AdapterView,因此我们可以自定义实现Adapter,来填充Gallery容器的数据。
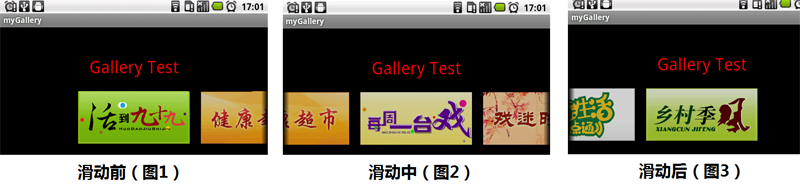
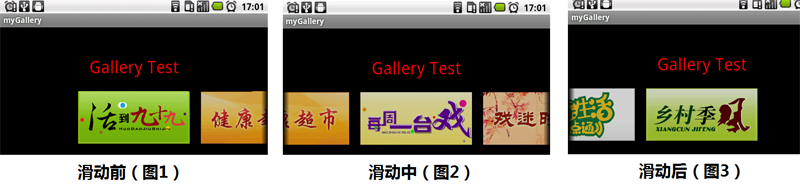
本示例通过自己实现一个Adapter,来填充Gallery容器的图片数据,首先看效果:

Activity
ImageAdapter.java
main.xml
源码下载
示例分析:
1、ImageAdapter中,是继承BaseAdapter自定义实现的,重载了BaseAdapter的几个虚方法,其中重要的有两个
getCount() : 返回资源的大小(总长度)
getView(int position, View convertView, ViewGroup parent) : 返回当前显示的资源(获取焦点)
2、GalleryActivity中,通过gallery.setAdapter(imgAdapter);设置资源,然后设置gallery的点击监听事件。
3、main.xml中,是布局文件,显示一个TextView和Gallery,RelativeLayout是相对布局
总体来说,Gallery 上述的示例很简单,结构比较清晰,能够满足基本的应用。
Gallery 高级应用
上面的示例,仅仅是最简单的Gallery应用,如果我们想做的更酷、更炫的效果:
1、Gallery 图片显示能够循环播放,即向右滑到左侧第一张图片后,需要接着显示最后一张图片;向左滑到最后一张图片后,需要接着显示第一张图片,往复不间断显示的循环效果。
2、选中图片高亮,未选中图片阴影,更加突出当前获取焦点的选中图片
3、区分“点击”与“选中”图片事件的区别和适用场景

效果1 ——高亮显示
没有选中,在GalleryActivity中,设置gallery.setUnselectedAlpha(0.3f); 透明度为0.3
选中,在ImageAdapter的getView(int position, View convertView, ViewGroup parent)中,设置imageview.setBackgroundColor(Color.alpha(1)); 背景色为1
效果2 —— 循环播放
原理:Gallery循环播放的原理,跟循环链表的思想一样,首尾item连接都是通过“取余”实现
修改1、ImageAdapter中的getCount() 方法中,修改返回值为无穷大return Integer.MAX_VALUE;
修改2、ImageAdapter中的getView(int position, View convertView, ViewGroup parent)方法中,设置imageview.setImageResource(imgs[position % imgs.length]); 取余
修改3、GalleryActivity中,设置gallery.setSelection(imgAdapter.imgs.length * 100); 使gallery显示图片的位置从中间开始显示(即imgAdapter.imgs.length * 100)
修改解释:
修改1,主要是为了是循环接近无限往复循环,使position无限大,循环在实践应用上不容易结束(理论上会结束,即2^31-1约20亿次循环后)
修改2,通过取余,使图片能够重复利用并显示
修改3,由于起始位置如果是0,则向右滑动左侧将无法循环(此时左侧将为-1,超出了imgs[]数组的下边界),因此开始应设置起始位置为imgAdapter.imgs.length的整数倍
效果3 —— “点击”和“选中”事件
1、点击事件OnItemClickListener,是需要用手点击才触发,滑动时不触发
2、选中事件OnItemSelectedListener,是当图片滑到屏幕正中,则视为自动选中,在滑动的过程中会触发
适用场景:
1、点击事件OnItemClickListener,是在确定要选中该项时,才点击进行逻辑处理
2、选中事件OnItemSelectedListener,可以用来提醒用户,当前获取焦点的项,如果确认为该项则需要点击OnItemClickListener后,进行下一步的逻辑处理
高级应用完整代码:
Activity
ImageAdapter.java
源码下载
![]()
![]()
参考推荐:
Gallery
Gallery tutorial
分享到:












相关推荐
Android 滑动效果 Gallery
Android 滑动效果 Gallery + GridView
Android 滑动效果 倒影效果,Gallery
安卓Android源码——Gallery3D.zip
安卓Android源码——Gallery2.rar
安卓Android源码——Gallery1.rar
安卓Android源码——gallery重叠特效源码+注释.rar
安卓Android源码——Gallery相册浏览.zip
安卓Android源码——Gallery相册浏览.rar
安卓Android源码——gallery重叠特效源码+注释.zip
详情请参阅 在Eclipse中编译运行Android4.3应用源码——Launcher2和Gallery2 http://blog.csdn.net/klpchan/article/details/11843295
安卓Android源码——Gallery+ImageSwitcher+ViewFlipper实现手机查看壁纸效果.zip
安卓Android源码——Gallery+ImageSwitcher+ViewFlipper实现手机查看壁纸效果.rar
C# Android Gallery-Dome图片滑动效果显示
安卓Android源码——Gallery从SD卡中获取图片,并显示.zip
安卓Android源码——Gallery从SD卡中获取图片,并显示.rar
Android入门第十二篇之Gallery
安卓Android源码——Gallery实现异步加载网络图片 并只加载当前停止页面图.zip