ViewPager需要android-support-v4.jar这个包的支持,来自google提供的一个附加包。大家搜下即可。
ViewPager主要用来组织一组数据,并且通过左右滑动的方式来展示。
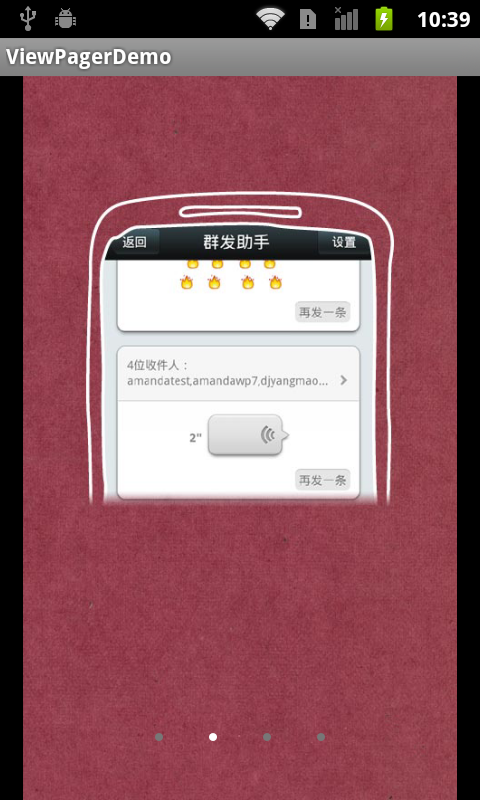
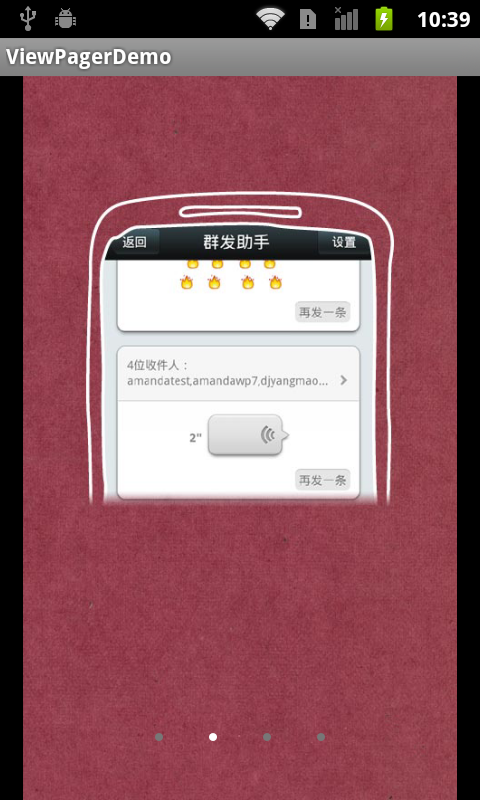
现在的大多数应用都会有一个欢迎引导页面,如图所示,通过左右滑动来告知用户一些功能特性。

这个引导图效果用ViewPager可以很轻松的实现。
正如前面所说,ViewPager是用来展示一组数据的,所以肯定需要Adapter来绑定数据和view。先写一个Adapter:
这里我们要绑定的每一个item就是一个引导界面,我们用一个list来保存。
通过继承PagerAdapter,并实现几个我写注释的方法即可。
布局界面比较简单,加入ViewPager组件,以及底部的引导小点:
其中小点的图片用一个selector来控制颜色(设置item的enable为true或者false)
dot.xml:
下面就是写Activity了。
注意实现OnClickListener, OnPageChangeListener接口,监听小点的点击事件以及viewPager的滑动,在相应的回调方法中设置小点的enable状态,我相信这个部分代码比我讲的清楚,就是判断当前选中的位置对相应的小点进行设置~
可以看到ViewPager还是一个非常简单,也非常实用的一个控件。
有问题欢迎留言交流。
分享到:










相关推荐
现在的大多数应用都会有一个欢迎引导页面如图所示通过左右滑动来告知用户一些功能特性这个引导图效果用ViewPager可以很轻松的实现 正如前面所说ViewPager是用来展示一组数据的所以肯定需要Adapter来绑定数据和v
使用ViewPager实现欢迎引导页面,几乎源码的每一行都有注释,写的通俗易懂,非常清晰。
2,3秒之后,如果是第一次加载,进入引导页面(GuideActivity),用ViewPager处理,在加载进最后一个Page的时候,有一个进入应用主界面(MainActivity)的按钮;如果不是第一次加载,直接进入主界面(MainActivity) 注意...
主要为大家详细介绍了Android UI设计与开发之使用ViewPager实现欢迎引导页面,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Android进阶篇之引导页系列之ViewPager静态引导
android ViewPager实现手机引导页
android ViewPager实现引导页效果
ViewPager+Animation实现动画引导页
Android应用源码之用ViewPager实现手动切换,用Timer + Handler实现自动切换,左右完美无限滑动效果非常平滑
android使用viewpager实现导航页面。 如果遇到中文乱码情况,请在eclipse中右击工程->Resource右侧->Text file encoding更改编码格式为UTF-8即可。
用ViewPager实现手动切换,用Timer + Handler实现自动切换,左右完美无限滑动效果非常平滑,不卡,哈哈~Fragment里面我是写了文字,大家根据自己的需求放图片,设置点击事件等等。代码都有详细的注释,如果导入工程...
Android开源框架ViewPageIndicator和ViewPager实现Tab导航
Android应用源码之Android ViewPager Fragment实现选项卡.zip
使用ViewPager + Fragment实现滑动切换页面的简单样例
android viewpager实现左右滑动的用户引导的欢迎界面
Android实现引导页(第一次打开App进入引导页,第二次直接进入APP主页面) 博客地址:http://blog.csdn.net/dickyqie/article/details/61413419
Android利用ViewPager实现类微信的左右滑动效果,详细代码注解解析setOnPageChangeListener各参数意义以及使用方法
ViewPager实现欢迎页面动画效果.zip,太多无法一一验证是否可用,程序如果跑不起来需要自调,部分代码功能进行参考学习。